Быстрый старт
Vector Tile API предоставляет доступ к векторным тайлам (картам), которые затем можно отобразить на веб-странице или приложении, используя один из наших SDK. Так как наши SDK основываются на открытом решении MapLibre, то они имеют полную совместимость с этой библиотекой.
Пример того, как Web SDK отображает карты на веб-странице:
Доступные стили#
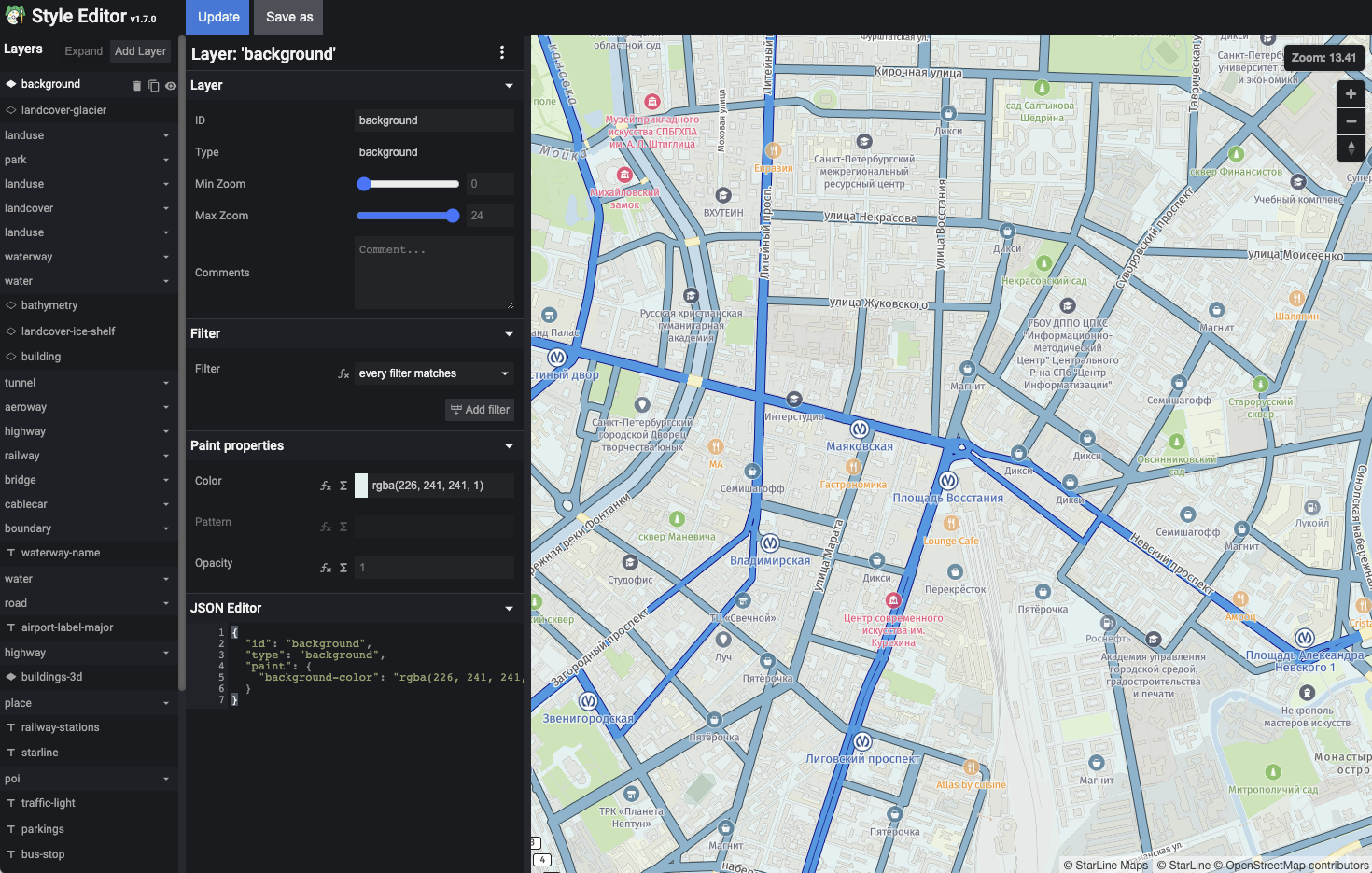
По умолчанию предоставляется стандартная и темная темы для карт. Однако, пользователь может создать себе до 100 различных стилей карты и изменить любой элемент карты. Хотите больше? Благодаря нашему Редактору стилей вы можете полностью изменить базовые стили под свои нужды:

Формат стилей СтарЛайн Карт следует спецификации формата MapLibre Style. В случае необходимости более сложной модификации стиля, обратитесь к спецификации или технической поддержке СтарЛайн Карт.
Минимальная настройка#
Список доступных параметров имеет совместимость с MapLibre, подробности доступны в разделе MapOptions.
Минимально необходимые параметры:
| Название | Возможные значения | Описание |
|---|---|---|
container | string | HTMLElement | ID элемента, который будет использован для отрисовки карты. Либо ссылка на DOM-элемент. |
style | string | URL-адрес стиля карты, который вы хотите использовать. Список доступных стилей и URL-адресов доступны в личном кабинете. |
center | [longitude, latitude] | Координаты центра карты, с которыми по умолчанию карта будет отрисована. |
zoom | 11 | Уровень зума карты от 0 (весь мир на карте) до 23 (максимальное увеличение). |
JavaScript#
Ниже приведен простой пример интеграции карты:
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <link href="https://maps.starline.ru/cdn/starline-maps.css" rel="stylesheet"> <script src="https://maps.starline.ru/cdn/starline-maps.js"></script> </head>
<body> <div id="map" style="width: 100%; height: 500px;" />
<script type="text/javascript"> var map = new maplibregl.Map({ container: 'map', // ID контейнера style: 'https://https://maps.starline.ru/api/style/v1/get?id=XXXXX&accessToken=XXXXXX', // URL вашего стиля center: [59.962637, 30.350828], // стартовое местоположение [lng, lat] zoom: 10 // стартовый зум }); </script> </body></html>React#
Если вы используете React, то схема подключения будет следующая:
npm install --save react-map-gl maplibre-glДля отрисовки карт СтарЛайн необходима библиотека maplibre-gl.
import * as React from 'react';import Map from 'react-map-gl/maplibre';
function App() { return ( <Map initialViewState={{ longitude: -122.4, latitude: 37.8, zoom: 14 }} style={{width: 600, height: 400}} mapStyle="https://https://maps.starline.ru/api/style/v1/get?id=XXXXX&accessToken=XXXXXX" /> );}React Native#
Если вы разрабатываете мобильное приложение на основе React Native, то подключение карты будет выглядеть следующим образом: сначала подключаем зависимость:
npm install @maplibre/maplibre-react-native --saveНаш SDK использует в своей основе maplibre-react-native. Для подробной настройки обратитесь к этой документации.
И наконец добавляем в приложение компонент <Map>:
import React, {Component} from 'react';import {StyleSheet, View} from 'react-native';import MapLibreGL from '@maplibre/maplibre-react-native';
MapLibreGL.setAccessToken('XXXXXX');
const styles = StyleSheet.create({ page: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, map: { flex: 1, alignSelf: 'stretch', },});
export default class App extends Component { render() { return ( <View style={styles.page}> <MapLibreGL.MapView style={styles.map} logoEnabled={false} styleURL="https://https://maps.starline.ru/api/style/v1/get?id=XXXXX&accessToken=XXXXXX" /> </View> ); }}iOS#
Для добавления карты в приложение на iOS подключите MapLibre Native в ваш Xcode проект.
Затем добавьте MapView в ViewController с вашим ключом доступа и URL-адрес до стиля карты:
import SwiftUIimport Mapbox // NOTE: MapLibre is imported as Mapbox
struct MapView: UIViewRepresentable { func makeCoordinator() -> MapView.Coordinator { Coordinator(self) } func makeUIView(context: Context) -> MGLMapView { // create a map
let style = "XXXXX" let accessToken = "XXXXXX..." let styleURL = URL(string: "https://https://maps.starline.ru/api/style/v1/get?id=(style)&accessToken=\(accessToken)")
let mapView = MGLMapView(frame: .zero, styleURL: styleURL) mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight] mapView.logoView.isHidden = true
mapView.setCenter( CLLocationCoordinate2D(latitude: 30.350800, longitude: 59.962649), zoomLevel: 11, animated: false ) // add the StarLine Maps logo
let logoImageView = UIImageView(image: UIImage(named: "slmaps-logo")) logoImageView.translatesAutoresizingMaskIntoConstraints = false mapView.addSubview(logoImageView)
NSLayoutConstraint.activate([ logoImageView.bottomAnchor.constraint(equalTo: mapView.safeAreaLayoutGuide.bottomAnchor, constant: -10), logoImageView.leadingAnchor.constraint(equalTo: mapView.safeAreaLayoutGuide.leadingAnchor, constant: 10), logoImageView.widthAnchor.constraint(equalToConstant: 74), logoImageView.heightAnchor.constraint(equalToConstant: 26) ])
mapView.delegate = context.coordinator
return mapView } func updateUIView(_ uiView: MGLMapView, context: Context) {
} // add a marker on map load
class Coordinator: NSObject, MGLMapViewDelegate { var control: MapView
init(_ control: MapView) { self.control = control }
func mapView(_ mapView: MGLMapView, didFinishLoading style: MGLStyle) { addMarker(style: style, coordinate: CLLocationCoordinate2D(latitude: 40.7342, longitude: -73.9911)) }
func addMarker(style: MGLStyle, coordinate: CLLocationCoordinate2D) { let point = MGLPointAnnotation() point.coordinate = coordinate
let shapeSource = MGLShapeSource(identifier: "marker-source", shape: point, options: nil)
let shapeLayer = MGLSymbolStyleLayer(identifier: "marker-style", source: shapeSource)
if let image = UIImage(named: "default-marker") { style.setImage(image, forName: "marker") }
shapeLayer.iconImageName = NSExpression(forConstantValue: "marker")
style.addSource(shapeSource) style.addLayer(shapeLayer) } }}Android#
Для добавления карты в Android приложение необходимо добавить MapLibre Native в секцию dependencies вашего build.gradle файла:
dependencies { implementation 'org.maplibre.gl:android-sdk:10.2.0'}Затем добавьте MapView в ваш layout:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<com.mapbox.mapboxsdk.maps.MapView android:id="@+id/mapView" android:layout_width="match_parent" android:layout_height="match_parent" />
<ImageView android:id="@+id/overlayImageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/slmaps_logo" app:layout_constraintBottom_toBottomOf="@id/mapView" app:layout_constraintStart_toStartOf="@id/mapView" android:layout_marginBottom="10dp" android:layout_marginStart="10dp" />
</androidx.constraintlayout.widget.ConstraintLayout>Затем добавляем MapView и все необходимые параметры:
import android.os.Bundleimport android.view.Gravityimport android.view.LayoutInflaterimport androidx.appcompat.app.AppCompatActivityimport androidx.core.content.res.ResourcesCompatimport androidx.core.graphics.drawable.toBitmap
// NOTE: MapLibre is imported as Mapboximport com.mapbox.mapboxsdk.Mapboximport com.mapbox.mapboxsdk.annotations.IconFactoryimport com.mapbox.mapboxsdk.annotations.MarkerOptionsimport com.mapbox.mapboxsdk.camera.CameraPositionimport com.mapbox.mapboxsdk.geometry.LatLngimport com.mapbox.mapboxsdk.maps.MapViewimport com.mapbox.mapboxsdk.maps.MapboxMap
class MainActivity : AppCompatActivity() {
private lateinit var mapView: MapView private lateinit var mapboxMap: MapboxMap
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState)
// create a map
val style = "XXX" val token = "XXX_..." val styleURL = "https://https://maps.starline.ru/api/style/v1/get?id=$style?accessToken=$token"
Mapbox.getInstance(this)
val inflater = LayoutInflater.from(this) val rootView = inflater.inflate(R.layout.activity_main, null) setContentView(rootView)
mapView = rootView.findViewById(R.id.mapView)
mapView.getMapAsync { map -> mapboxMap = map map.setStyle(styleURL)
// add a marker on map load addMarker(LatLng(30.350795, 59.962662)) map.cameraPosition = CameraPosition.Builder().target(LatLng(30.350795, 59.962662)).zoom(11.0).build() }
}
private fun addMarker(coordinate: LatLng) { val infoIconDrawable = ResourcesCompat.getDrawable( this.resources, R.drawable.default_marker, null )!!
val bitmapMarker = infoIconDrawable.toBitmap() val icon = IconFactory.getInstance(this) .fromBitmap(bitmapMarker)
val markerOptions = MarkerOptions() .position(coordinate) .icon(icon) mapboxMap.addMarker(markerOptions) }
override fun onStart() { super.onStart() mapView.onStart() }
override fun onResume() { super.onResume() mapView.onResume() }
override fun onPause() { super.onPause() mapView.onPause() }
override fun onStop() { super.onStop() mapView.onStop() }
override fun onLowMemory() { super.onLowMemory() mapView.onLowMemory() }
override fun onDestroy() { super.onDestroy() mapView.onDestroy() }
override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapView.onSaveInstanceState(outState) }}Примеры#
Простая карта с маркером#

Анимированный маркер#

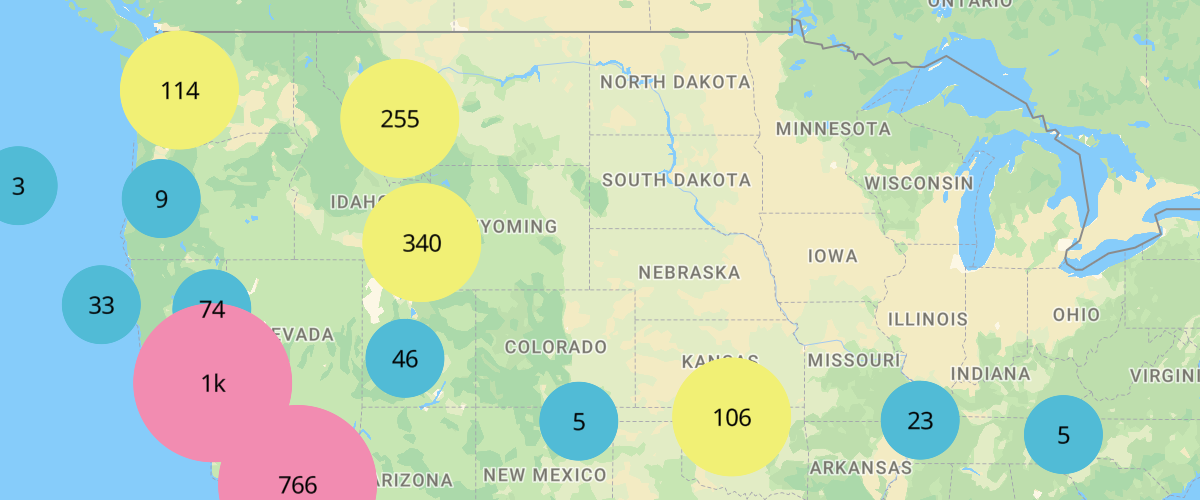
Группировка маркеров в кластеры#

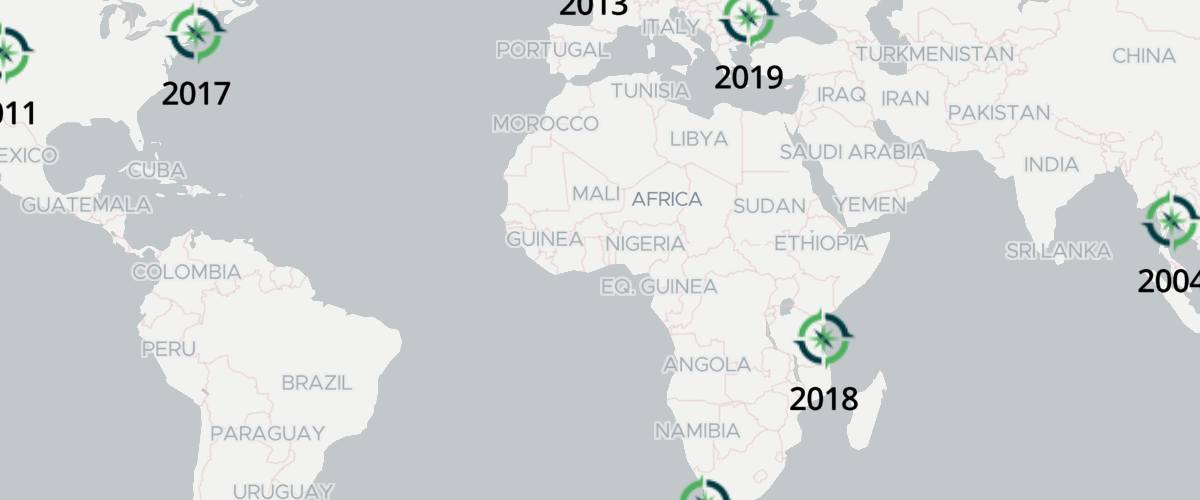
Кастомные иконки маркеров#
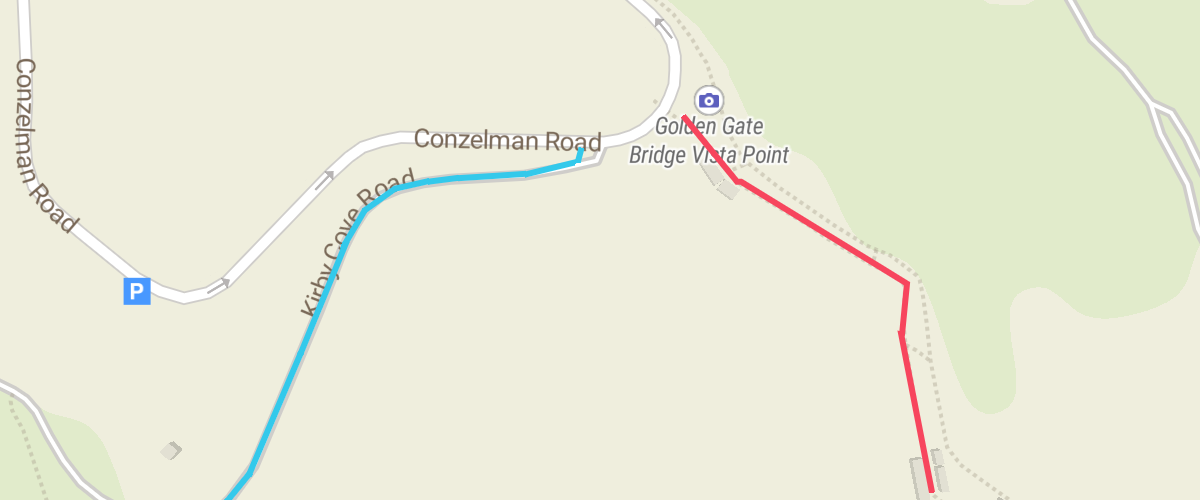
Отображение маршрутов разных цветов с привязкой к данным#

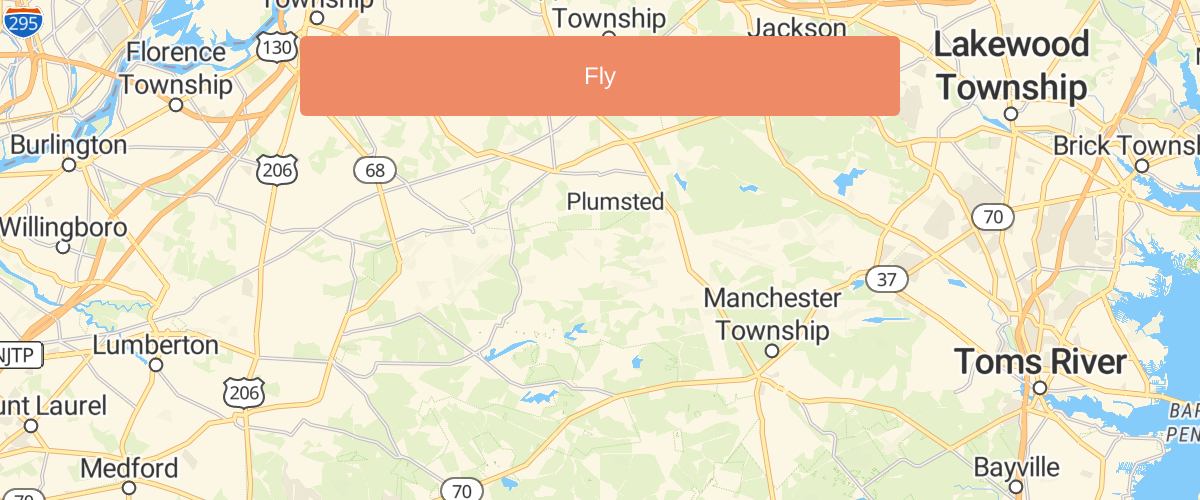
Анимация перемещения к координатам#

Загрузка и отображение GeoJSON#

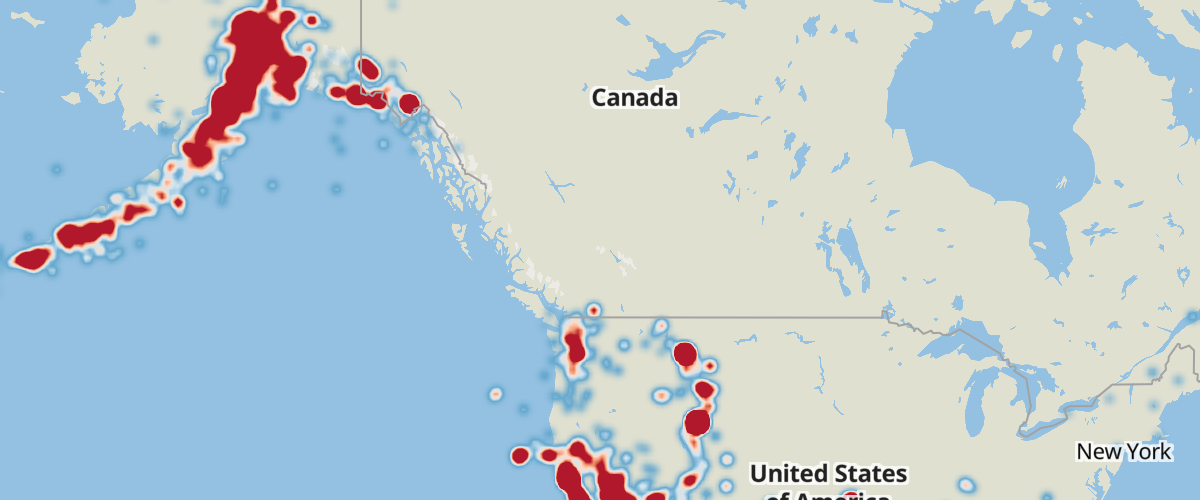
Отображение тепловой карты#

Отображение растрового источника данных#

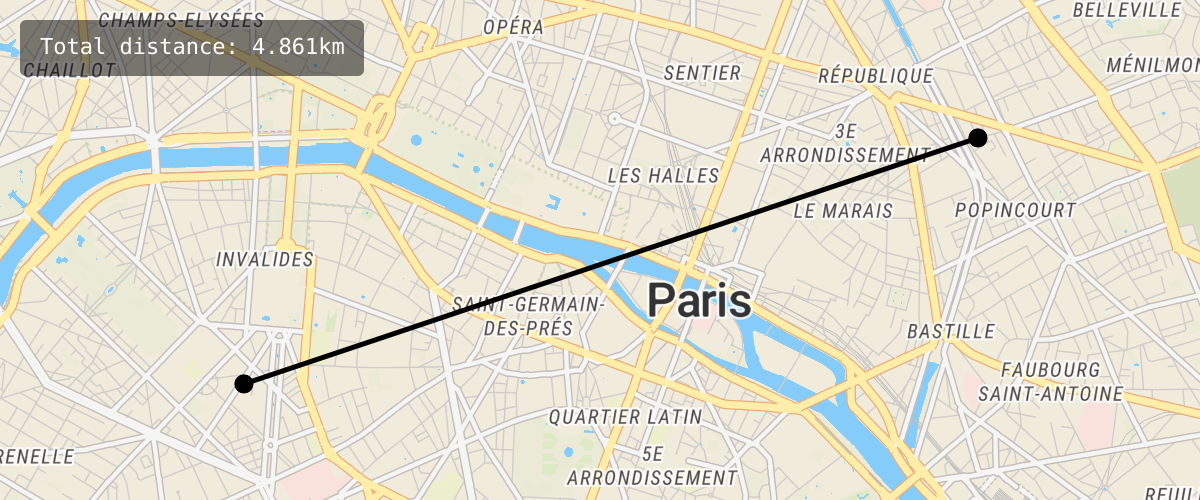
Линейка#

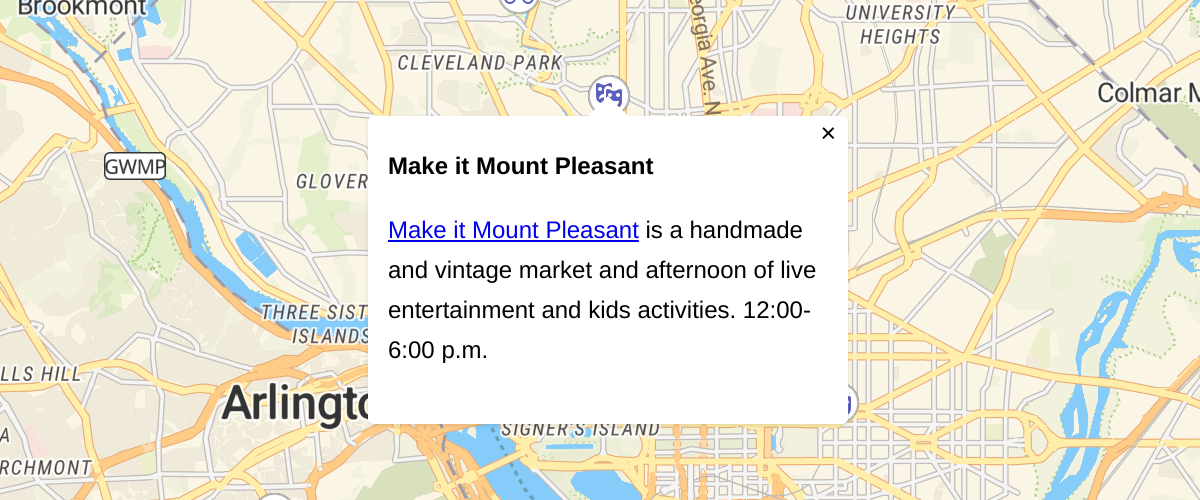
Отображение подсказки по клику#

Отображение спутниковой подложки#

Поддержка#
Остались вопросы? Отправьте вопрос через форму обратной связи, мы ответим как можно скорее.